CSSで左に画像を右にテキストを表示した横並びにする - a タグ 背景
CSSで左に画像を右にテキストを表示した横並びにする
ホームページ作成 - 見出しの背景色を変える
Related
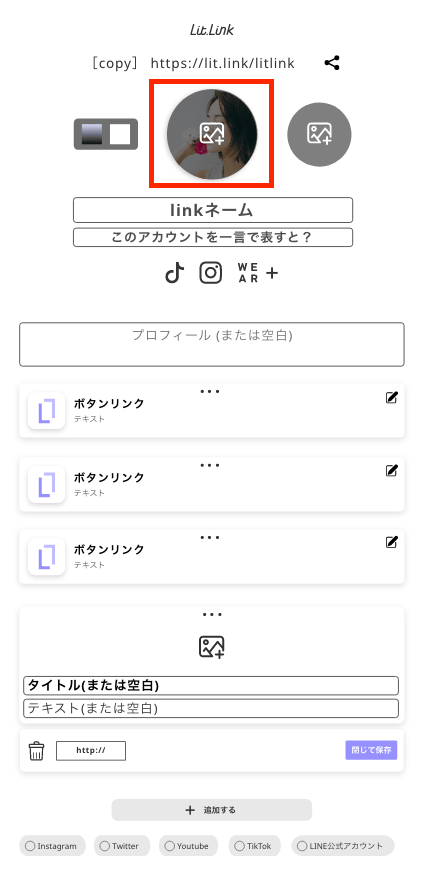
リットリンクの画像解説】ふんわり優しい背景を作る❤︎ 女性起業家

HTML - html/css aタグ内の文字背景反転しない方法|teratail

トップページ作成~ページ背景を画像で~
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus

初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus

タグマーカー中背景ショートハイディテール抽象ベクトル背景ミックス

プロフィール画像や背景画像の設定/変更について|lit.link(リット

タグ画素材 背景の画像175点|完全無料画像検索のプリ画像💓byGMO

aタグ部分のマウスオーバー時の挙動を文字だけのときと画像(img)とを
aタグの正しい使い方! aタグを使ってページ内リンクを作る方法
 You have just read the article entitled CSSで左に画像を右にテキストを表示した横並びにする - a タグ 背景. You can also bookmark this page with the URL : https://jamesonzskb0934j.blogspot.com/2022/11/css.html
You have just read the article entitled CSSで左に画像を右にテキストを表示した横並びにする - a タグ 背景. You can also bookmark this page with the URL : https://jamesonzskb0934j.blogspot.com/2022/11/css.html

0 Response to "CSSで左に画像を右にテキストを表示した横並びにする - a タグ 背景"
Post a Comment