aタグの正しい使い方! aタグを使ってページ内リンクを作る方法 - a タグ 背景
aタグの正しい使い方! aタグを使ってページ内リンクを作る方法 
背景、文字の色の変更
Related

ブロック・インライン要素参考ページ u2013 学び家.com
HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法

シンプルな見出し飾り タグ、囲み線、黄色背景に白下地 stock

Expression Web で文字色や背景色などを思い通りにコントロールするに
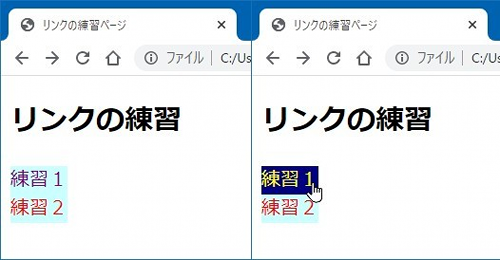
aタグ部分のマウスオーバー時の挙動を文字だけのときと画像(img)とを
aタグの意味や使い方と装飾【5選】 yuraablog

CSS基礎編 - リンクのスタイル

リストのaタグを親要素いっぱいにして上下中央揃えにする方法 - たぶろぐ

aタグの意味や使い方と装飾【5選】 yuraablog

空白タグ テンプレート セットは、白い背景で隔離。あなたのデザインの
 You have just read the article entitled aタグの正しい使い方! aタグを使ってページ内リンクを作る方法 - a タグ 背景. You can also bookmark this page with the URL : https://jamesonzskb0934j.blogspot.com/2022/12/a-a.html
You have just read the article entitled aタグの正しい使い方! aタグを使ってページ内リンクを作る方法 - a タグ 背景. You can also bookmark this page with the URL : https://jamesonzskb0934j.blogspot.com/2022/12/a-a.html


0 Response to "aタグの正しい使い方! aタグを使ってページ内リンクを作る方法 - a タグ 背景"
Post a Comment